What is the fundamental reason that “eCommerce Websites” were started?
- Save customer’s time
- Make shopping convenient. i.e from wherever, whenever and at any time
- Allows products and prices to be compared
- The Brand gets global audience and many more.
The most important reason among all and the one which attracts more customers is the “Time Factor”. This is an age where everyone is always on their toes and prefers to complete all their everyday mundane jobs on the go. So, one should always keep this in mind while developing their marketplace software as it is inversely proportional to your customer base size as well.
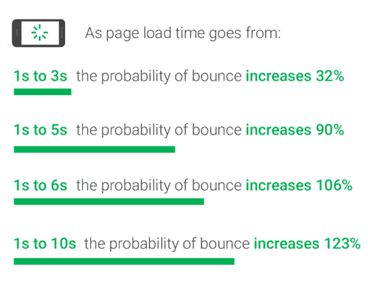
Here’s a statistical representation to show how important the time factor is to retain and grow the customer base,

It shows that the probability of a user bouncing off a website increases by 32 percent when the page takes about two to three seconds to load(compared to pages that load less than a second).
Google’s PageSpeed is a tool that helps analyse website speed. And according to the score card set by Google, a score of 85 and above means that the website is performing well. Till now only Ebay has achieved that threshold number.
- Amazon.com: 83/100
- Ebay.com: 86/100
- Walmart.com: 37/100
- Staples.com: 54/100
- Target.com: 69/100
Here is a small scenario to demonstrate how important the loading speed of your website is – A site making $100,000 per day, with an improvement of just one-second it can generate an additional $7,000 every day, and the opposite holds good as well. Slow-loading sites have a negative impact on your search ability. Especially, with paid search. Slow landing pages lower your Google AdWords Quality Score; meaning – a higher cost-per-click. eCommerce SEO experts have also said that slower the loading time, lower will be your ranking across devices.
You might have a very interactive, creative and extremely user friendly interface. But if the page takes more than a second or two to load then the whole purpose is defeated.
Hence, the current pressing question is – How to achieve the least loading time and increase user engagement?
This article has been written for this very purpose. Here are a few pointers to help you enhance your marketplace website.
1) Investigate the Root Cause and Use Fast and Reliable Hosting
While developing your websites, you definitely would have checked for the speed of the aspect. However, over a period of time the speed will definitely reduce considerably. There might be a lot of varied reasons for this. And instead of directly taking actions you have to investigate as to what caused this. Sometimes it will be as simple as Internet issues as well. Hence, monitoring your site speed is crucial.
There are many free tools offered by Google to check site speed. A score of 85 and above proves that the site is in good condition. Below is a list of the most popular companies and their scores:
- Ebay.com: 86/100
- Amazon.com: 83/100
- Walmart.com: 37/100
- Staples.com: 54/100
- Target.com: 69/100
It is impractical to check all the pages of a website. It is always better to check the most visited / accessed pages by customers. And also do keep in mind that- all pages do not have the same loading period. Different types of pages will have different content, files, and images. Therefore, the weight of each page will be different, meaning these pages will require different amounts of time to be loaded fully. Once your business takes off, your hosting server should be compatible with your increasing site traffic. Hence Ask your hosting provider to size up the server based on peak user load, probable traffic growth in the next year, and memory requirements. If you want to go for a completely new one, you have a variety of them depending on the size of the store. They are-
Related: 5 Ways Reliable Web Hosting Solution Can Change Your Business
2) Keep your Web Page Size In-Check
It is very obvious that heavier the pages are, the longer it will take to load each of them. Any page size depends on the number of HTML and CSS images, files, scripts, and all media includes on the page. Check all resources on your website and remove any fonts, scripts and plugins that are unused. Minifying the code helps to eliminate excess and unnecessary code pieces. Also, merging files help reduce the number of server requests going back and forth, thus increasing the load time of the page.
Another important point is to optimize your images. Since images are a pivotal part of an eCommerce website design, finding efficient ways to implement them can drastically improve your site speed while simultaneously maintaining the engaging and user-friendly aspect of the interface. You can delete, compress or convert them to Web. You can also replace the existing images with the ones in SVG (Scalable Vector Graphics).
Compressing your data also is very impactful to achieve the goal speed. Use compression software to reduce the size of the data that is being sent to the browser. The data requested by the client is compressed on the server side before returning the result. This requires changing the server configuration files, which takes a certain amount of technical expertise. However, for the compression to work as intended you need to make sure that your customers do not use older browsers like Internet Explorer 4, as Gzip is not compatible with them.
3) Use Content Delivery Networks
Your website speed may vary as per the visitor’s location. Some visitors may experience more delay from the moment they request to load a page to the moment the content appears compared to other users who are situated in locations that are closer to the website’s hosting server than theirs. The farther the user is from your server, the more latency will be experienced by him. And hence, one of the most suggested and highly popular methods to optimize website performance with regards to this factor is to use CDNs- Content Delivery Networks. These networks consist of numerous servers located in different geographical locations in the world.
Once you enable a CDN, a copy of your website files will be stored on each of those servers. When users from across the world access your website, the server that is closest to their location is accessed and the files from that server are loaded onto their system. This makes the loading process extremely smooth and considerably faster.
This will speed up your website’s response time. They work by storing cached versions of your site in various server locations or what is called as Points of Presence (PoPs).
For example, if someone in Africa tries to access a website hosted in Russia, they would do so by accessing a local African PoP and not the Russian one. This shortens the distance and makes your website faster.
Some of the best CDN providers are-
- Key CDN
- Akamai
- Google Cloud CDN
- Amazon Cloud Front etc
4) Enhance Your Time to First Byte Indicator
Time to First Byte (TTFB) is the amount of time taken by a HTTP request to receive its first bit of data from the host server. This byte time factor is extremely critical to your Search Engine ranking also. Per Google, the TTFB should not exceed 200ms.
Therefore three steps must be taken between the initial request that is being sent and the first byte of data that is received. They are-
- DNS(Domain Name System) lookup
- Server processing
- Server response
If your time exceeds the 200ms mark then it can be solved with the help of caching your data, configuring your server, or through dynamic content creation.
Utilize the caching or in-memory techniques in order to avoid unnecessarily accessing a database. These techniques can temporarily store in memory a whole database like customer information, site-search indexes, catalogues and other information which would avoid redundant calls to the database.
The technology utilizes the RAM to store data. And as the input-output operations are 10 times faster on RAM than on a hard disk, this helps improve performance speed radically.
Another redundant process to look for is to reduce redirects and redirect chains. Each time a request to redirect a page is sent, the user will have to wait for the HTTP request-response cycle to complete. The time thus taken, adds to the time the website takes to load on a whole. The situation gets worse when there is a redirection chain in place. In other words, a page that redirects to another page that in turn redirects to another and so on and so forth.
Related: 5 Useful Ways To Reduce Server Response Time For A WordPress Website
5) Reduce HTTP Requests and Round Trips
This is one of the most commonly known problems that affect the speed of a website. In order to attract the customers the business owners tend to use multiple creative images, videos, animations etc. But unfortunately with more elements the page consists, the more HTTP requests are being sent to the server and this leads to a drastic reduction in the load speed.
To reduce this, you can adopt the below mentioned steps-
- Delete all the unnecessary extensions, images and other files.
- All small images, buttons, icons etc. can be combined into Cascading Style Sheets(CSS) to save the never ending loop of HTTP requests.
- Try caching and using internal memory for speedy data recovery. Since data retrieval from RAM is much faster than from the Hard Disk, it is always a better option to choose. This also depends on the Content Management System (CMS) you use to back up all your data. You can also use third party plugins.
- Instead of accessing JavaScript files separately, you can combine them into one single file and access it; thus minimizing the round-trips to the server which would have in turn reduced the load time.
- Do not redirect URLs to pages that are redirects themselves.
- Always monitor your Redirects. Minimize redirects as much as possible each redirection sends separate signals to the server making it slower.
For example- A 302 redirect that indicates that the page is temporarily moved can have a negative impact on your SEO and hence your SERPs status
6) Inspect Third Party Extensions
In order to catch the attention of the customers, online stores use many Plug-Ins and Extensions in order to enhance their websites and provide more enhanced experience to their customers. Though it might seem a great idea to invest in these additional features, they come with their fair share of negative effects as well.
Given they are third party tools; one cannot completely trust the code to be a reliable source code. You will have to probably get them debugged or even delete them if they are not providing enough functionality.
There might also be other integration issues with them and hence before taking any further actions, you will have to weigh all the options and take a calculated and informed decision. Else they might further slow down your website.
7) Monitor your Site Performance
In this fast paced world, one has to keep up with the ever changing trends. And hence in order to optimize your website you need to constantly strive to keep up-to-date with the latest technology, and other aspects of online eCommerce. Your website should constantly be under scrutiny. Even the slightest change can cause problems during execution of the marketplace platform. Adding a product or tinkering a small segment of code, should be tested before releasing the updated version into the World Wide Web. By monitoring every update on your online website, you will be able to eliminate any unwanted bugs and issues at the root level itself before it affects your website and customer experience.
Do keep these primary pointers in mind while developing a marketplace website. Now you are geared up to optimize your marketplace platform, let’s start reducing the loading time and increasing the consumer base!
Need help with any aspect of your ecommerce website?
Do drop in your queries. We are just a mouse click away!